Managing Themes: Difference between revisions
No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
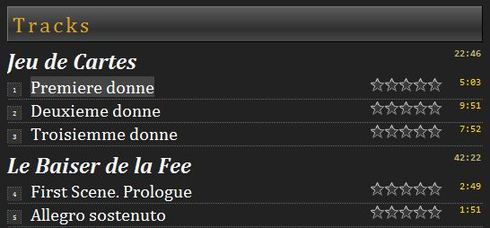
Suppose we wanted to alter the appearance of the track group header in the Dark theme: | Suppose we wanted to alter the appearance of the track group header in the Dark theme: | ||
[[File:themes1.jpg|center]] | |||
First go to the folder C:\Users\Public\Music\muso\themes (on Windows 7 - a "Manage" link button will take you to the right folder from the theme selection area in Options/Appearance). You should see two sub-folders representing the standard themes: Light and Dark. | First go to the folder C:\Users\Public\Music\muso\themes (on Windows 7 - a "Manage" link button will take you to the right folder from the theme selection area in Options/Appearance). You should see two sub-folders representing the standard themes: Light and Dark. | ||
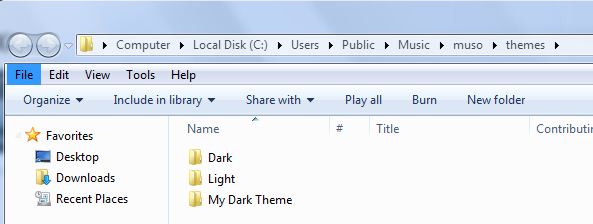
Copy the Dark theme folder and rename the copy something specific to you "My Dark Theme" for example, so now you see: | Copy the Dark theme folder and rename the copy something specific to you "My Dark Theme" for example, so now you see: | ||
[[File:themes2.jpg|center]] | |||
Go into the "My Dark Theme" folder, then the "css" sub-folder. In here you should find a theme.css file - edit it and find the trackGroupHeader class rule which should look like this: | Go into the "My Dark Theme" folder, then the "css" sub-folder. In here you should find a theme.css file - edit it and find the trackGroupHeader class rule which should look like this: | ||
| Line 16: | Line 15: | ||
.trackGroupHeader | .trackGroupHeader | ||
{ | { | ||
color: whitesmoke; | |||
margin-top: 6px; | margin-top: 6px; | ||
} | } | ||
| Line 24: | Line 23: | ||
.trackGroupHeader | .trackGroupHeader | ||
{ | { | ||
color: gold; | |||
margin-top: 6px; | |||
font-size: 60% | font-size: 60% | ||
} | } | ||
| Line 32: | Line 31: | ||
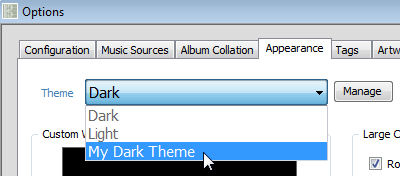
Save the file. Go to the Options/Appearance tab in Muso and change your theme to "My Dark Theme": | Save the file. Go to the Options/Appearance tab in Muso and change your theme to "My Dark Theme": | ||
[[File:themes3.jpg|center]] | [[File:themes3.jpg|center]] | ||
NB. this shows the "Manage" button which takes you to the themes folder. | NB. this shows the "Manage" button which takes you to the themes folder. | ||
| Line 38: | Line 36: | ||
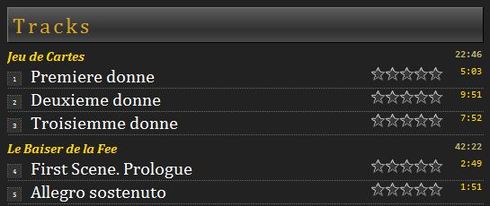
Then an album track group header display should appear something like this: | Then an album track group header display should appear something like this: | ||
[[File:themes4.jpg|center]] | |||
You can take this to any level you like, pretty much everything is configurable in this way, at least in it's visual appearance - you can't (well shouldn't try anyway) to change the actual layout of a page by adding layout directives to the CSS rules - you should only set the colours, fonts, text styles, padding, borders, background images (you can add your own to the css folder), etc. Standard images can also be changed in the images sub-folder along-side the css folder - these are expected to be there but you can change them to different images while keeping the same filenames. | You can take this to any level you like, pretty much everything is configurable in this way, at least in it's visual appearance - you can't (well shouldn't try anyway) to change the actual layout of a page by adding layout directives to the CSS rules - you should only set the colours, fonts, text styles, padding, borders, background images (you can add your own to the css folder), etc. Standard images can also be changed in the images sub-folder along-side the css folder - these are expected to be there but you can change them to different images while keeping the same filenames. | ||
| Line 46: | Line 44: | ||
Custom themes can be shared - just zip up the folder, share it with the Muso community (post to the forum perhaps), then interested parties can just download and unzip the folder under the themes root folder. | Custom themes can be shared - just zip up the folder, share it with the Muso community (post to the forum perhaps), then interested parties can just download and unzip the folder under the themes root folder. | ||
Note: Only CSS compatible with IE7 will be rendered. | Note: Only CSS compatible with IE7 will be rendered. New CSS rules added to the standard themes will NOT be automatically included in your copied custom themes. | ||
Revision as of 16:05, 14 February 2013
http://muso.wetpaint.com/page/Managing+Themes
This is a walkthrough for creating a custom theme and changing a rule to alter the visual appearance within Muso. Muso drives all visual appearance with the main browser section from Cascading Stylesheets (CSS), which is a well understood web standard.
Suppose we wanted to alter the appearance of the track group header in the Dark theme:

First go to the folder C:\Users\Public\Music\muso\themes (on Windows 7 - a "Manage" link button will take you to the right folder from the theme selection area in Options/Appearance). You should see two sub-folders representing the standard themes: Light and Dark.
Copy the Dark theme folder and rename the copy something specific to you "My Dark Theme" for example, so now you see:

Go into the "My Dark Theme" folder, then the "css" sub-folder. In here you should find a theme.css file - edit it and find the trackGroupHeader class rule which should look like this:
.trackGroupHeader
{
color: whitesmoke;
margin-top: 6px;
}
Edit it to this for example:
.trackGroupHeader
{
color: gold;
margin-top: 6px;
font-size: 60%
}
This will make the track group header 60% of it's natural size, and also colour it gold. It's always a good idea to specify sizes in terms of percentages rather than absolute sizes, in this way they still react to increasing or decreasing the overall text size on the page.
Save the file. Go to the Options/Appearance tab in Muso and change your theme to "My Dark Theme":

NB. this shows the "Manage" button which takes you to the themes folder.
Then an album track group header display should appear something like this:

You can take this to any level you like, pretty much everything is configurable in this way, at least in it's visual appearance - you can't (well shouldn't try anyway) to change the actual layout of a page by adding layout directives to the CSS rules - you should only set the colours, fonts, text styles, padding, borders, background images (you can add your own to the css folder), etc. Standard images can also be changed in the images sub-folder along-side the css folder - these are expected to be there but you can change them to different images while keeping the same filenames.
You should NOT try to edit the standard Light and Dark themes: any changes you make are likely to be overwritten when you next perform an upgrade to muso, and they provide a good stable reference point for copying to custom themes.
Custom themes can be shared - just zip up the folder, share it with the Muso community (post to the forum perhaps), then interested parties can just download and unzip the folder under the themes root folder.
Note: Only CSS compatible with IE7 will be rendered. New CSS rules added to the standard themes will NOT be automatically included in your copied custom themes.